
Fidgeting is a natural impulse that seems to relieve our anxiety and aid us in contemplation. It often involves mindlessly interacting with everyday objects like stones, pen and paper, bubble wrap, and more. Of course there are also products purpose-built for this, from stress balls to the Swiss Army knife of fidget contraptions, Fidget Cube, which raised a whopping $6.5 million on Kickstarter.
With how much we do on our computers, fidgeting is sure to follow. But what does fidgeting look like in the digital realm? And how can we intentionally design for it?
More specifically, what would the analogue of Fidget Cube look like?
There’s been some work in this area. One Free Interaction is a design pattern that describes quick and repeatable actions that satisfy users as much on an emotional level as a utilitarian level. A few cases of it — though not all — count as fidgeting, like repeatedly selecting and deselecting text as you read. There’s also Fidget Widgets, which bridge the physical and the virtual.
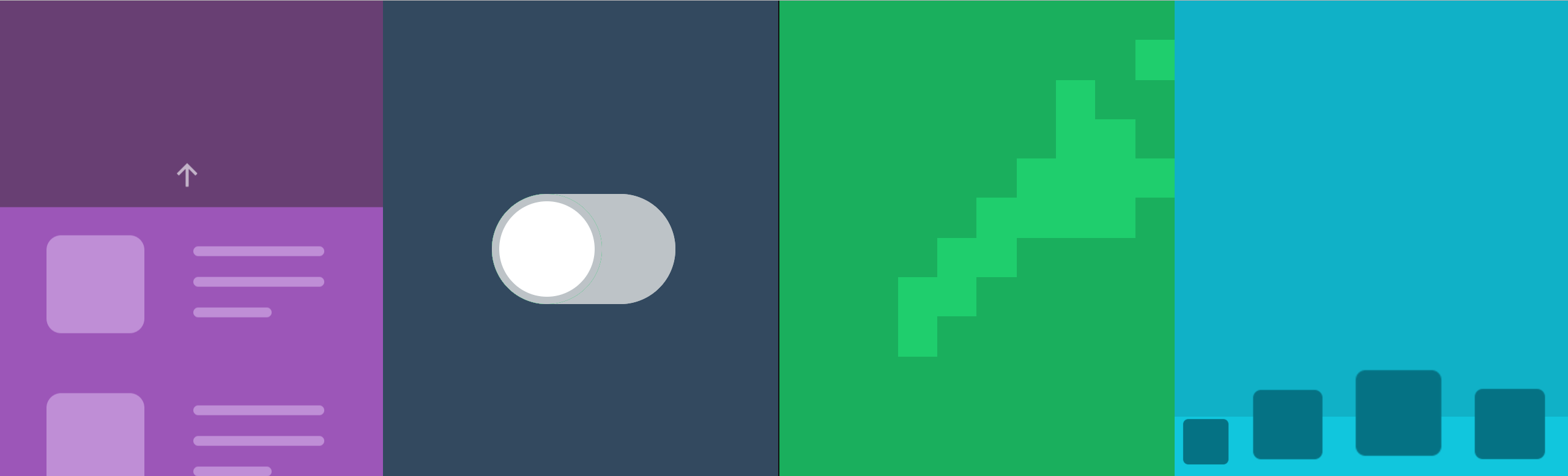
Fidget Grid is my take. It includes some of my own fidgets, like doodling pixels (Microsoft Paint), pulling to refresh (Twitter), button toggling (iOS), and dock magnifying (Mac OS X). Did I miss any big ones? What are your favorites?



Ha. Cool idea. This needs to be app-ified for sure.
Just putting this here. Who knew fidget spinners would blow up like they have:
http://ffffidget.com/
Cool
Pingback: Recreating Game Elements for the Web: The Among Us Card Swipe | CSS-Tricks