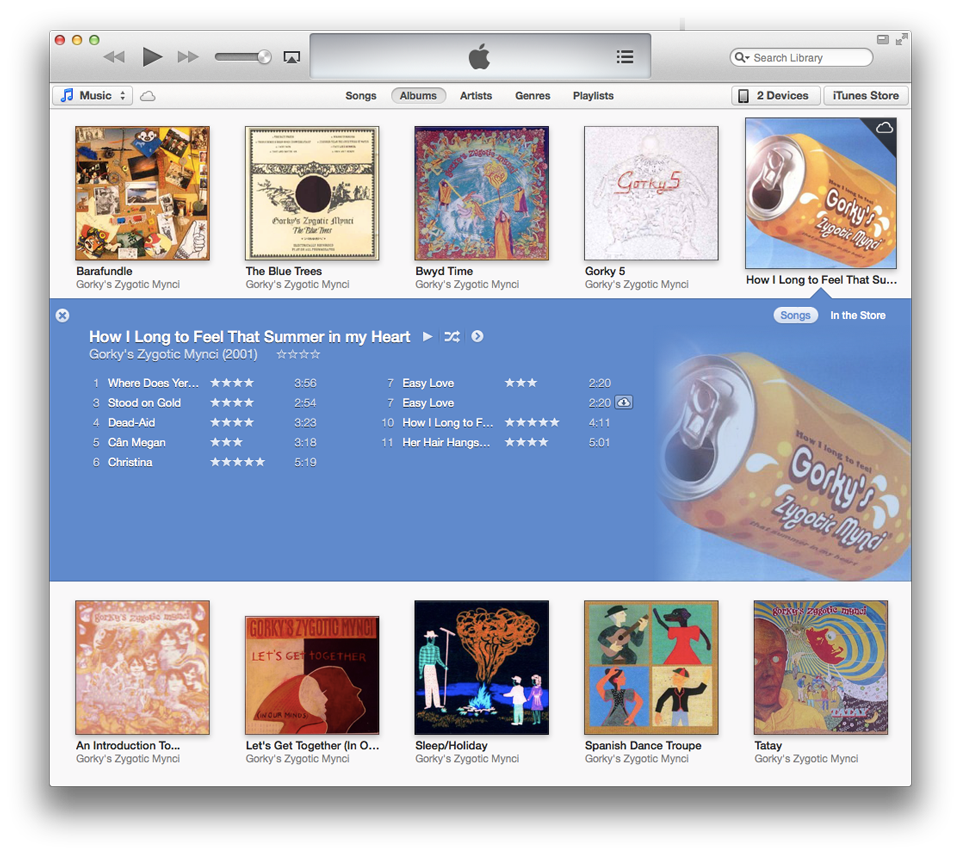
iTunes 11 marks a significant departure from previous versions. While many of the changes are problematic (another post for another time), I want to focus on one positive: the expanding album effect.
Similar to folders in iOS, this effect lets users to scan a list of items and open one up in place. This has advantages over more traditional pop-up windows and mode changes, which can obscure content and cause the user to lose their place in the list.

A second aspect of this feature is that it uses content to enhance the chrome. In the detailed view, the background and text colors are generated algorithmically from album art. This not only serves a practical purpose in making the detailed view stand out from the list, but creates a nice (in most cases) aesthetic effect and a sense of feeling that differentiates one album from the next. The intrepid Seth Thompson and Wade Cosgrove have already recreated this, using Mathematica and Cocoa respectively. Apple’s algorithm, it turns out, is pretty sophisticated.
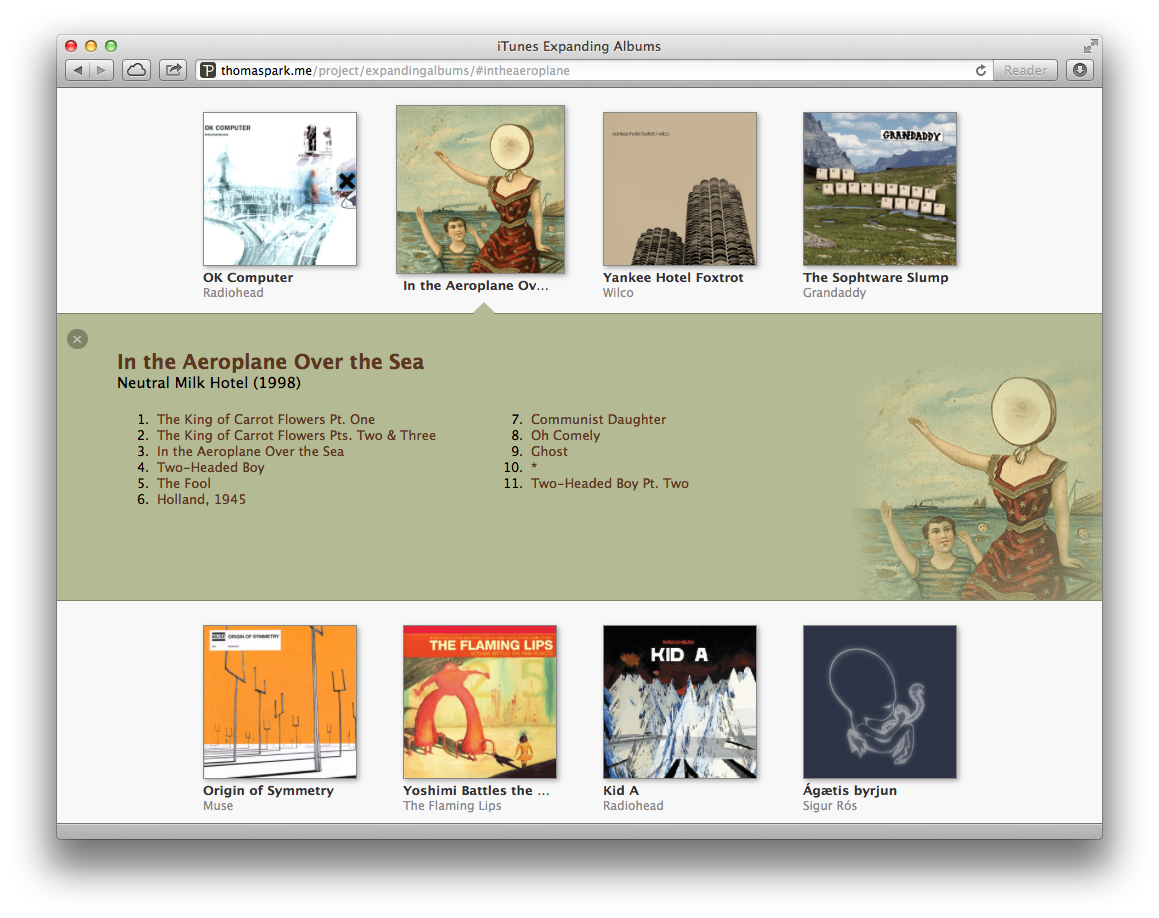
Here’s my take, using HTML, CSS, and Javascript.

And you can check it out for yourself here:
Details
The demo is built with App Folders, with behavior and style modified to mimic iTunes. Color Thief is used to derive colors on-the-fly from album art using a median cut algorithm. On top of this, I selected colors for acceptable contrast by converting RGB to YIQ, a color space that better reflects human perceptions. Last but not least, Mustache is used to pull album data from a JSON file into templates.
I got to play with several exciting HTML5 and CSS3 properties in making this demo, including text-overflow, multi-columns, transitions, animations, and canvas. Unfortunately, this means the demo requires a modern browser. The future can’t come fast enough.

Very very interesting but your demo didn’t seems to work..
I tried Chrome, Safari, FF on my mac.
It worked for me, Chrome btw
Weird, it should work perfectly on Chrome 10+, Safari 5+, Firefox 9+. Tested fine on my Mac.
Excellent technique and implementation Thomas! The effect works for me in: Chrome 25.0.1359 [Canary], Internet Explorer 10.0.8400, Opera 12.0.2, Opera Next 12.10 [beta] build 1644, Firefox 17.01, Pale Moon 15.3.2 — in case you were wondering about support in current browsers.
and thanks for the tip re: color thief and the YIQ ‘color space’
…Rodney
Rodney, thanks for the data point!
I save your demo page in my computer. But If I open in my browser and clic in any album, the browser send me to your website.
And if I change the url code:
<a href=”http://thomaspark.me/project/expandingalbums/#” rel=”nofollow”>
for this:
<a href=”http://mysite/#” rel=”nofollow”>
It is no working.
I hope you can help me.
Thanks a lot. Manuel
I made the original files downloadable here: http://thomaspark.me/project/expandingalbums/expandingalbums.zip
If you’re viewing it locally, it’ll work in Safari and Firefox but not Chrome.
Thanks a lot is work fantastic!
Seems to work only in IE9+, is there a fix for older versions as well?
The demo relies on the App Folders jQuery plugin — you can open an issue requesting IE8 support here: https://github.com/spsaucier/app-folders
Hello, firstable, wonderfull work. The demo works perfectly for me.
I want to use this plugin on my website (can I? of course, will put a link ;)) to show a gallery. I have some knowledge on JS but i’m not really good. It is possible to delete the color-thief and set a triangle and just one color for everything? Also want to delete the tracklist and put informations about my image in div or anything else.
It is really complicated to do for a beginner?
Sorry for my english and thanks again!
Benoit, FR
Hey Benoit, if you wanna recreate this demo without the color effects, all you need is jQuery + App Folders. Check out app-folders.com for everything you need.
Oh, ok thanks very much! ;)
Wow, very nice!
Is it possible to add links to each track, or html in general in the tracklist”popup”?
:)
Thanks Nick! Yep, it’s possible to do that, although I didn’t go that far with this proof-of-concept.
Hi Thomas, thanks for the reply. Will have a closer look into it then :) love that you can link directly to an album, simply amazing!
Hey Thomas, great work!
This is the kind of thing I had hoped people would build when I created App-Folders in the first place.
I’ve worked some of your changes into the latest commit, including a new option to “instaSwitch” which folder is active at the moment.
Hey Stephen, thanks for stopping by, and awesome job on your App Folders plugin. Cool to see some of my changes make their way into your project!
@thomaspark VERY NICE WORK!!!
Is it possible within the folder to add images instead of text or a combination of the two? Thanks
Wow!!! This is awesome!!!
I’ve just found that I really want!
I’d like to use this on wordpress. Can you help me how can I put this on the wordpress?
or Do you have any plan to make WordPress plug in?
I really use this on my wordpress!!
Sadly I don’t have any plans to turn this into a WordPress plugin. But it should be pretty easy if someone wants to take a stab at it.
So sad T_T
If I can make it I will let you know if you don’t mind.
And Thank you again.
Have a good day Thomas :)
Great Job… is possible to incorporate , for php and mysql, i wanna take the info from the database, can you help me… sorry for my english
hello this is very well project but i have a problem width J SON data of that
could you send me a version that built width HTML
that the DIVS load width HTML codes not from a j son data and the mustache.js script
Entering in each track name to the JSON file is rather time consuming… It would seem more logical to use a script to enumerate all files (ex. mp3’s) in a directory and populate the “tracklist” object. Is there a way to bypass this and rely on PHP to to the hard work? Any advice is greatly appreciated!
Hey Micah, you’re absolutely right. This is just a demo of the interface layer — ideally you’ll be pulling data from an API or using PHP just like you suggested.
I am really enjoying your expanding albums! Installed it today on IIS server and all I needed to do was add a mime type of application/json and extension .json in the web.config and works great. Using MSSQL 2012 to populate the json file dynamically based on whatever playlist is created.
Wonderful creation!
Regards:
David Sukola
Love your demo, it looks great! I’ve been playing around with the plugin but one thing I can’t figure out is how you were able to get a close option inside the folder. I’ve only been able to set mine up where clicking the ICON closes it. Would you be able to help me figure it out?
Thanks
Hi Thomas, you have created a great stuff !. One question, how to change the column from 4 albums to more that 4 ?
Thanks a million.
Meison
To have 5 albums per row for example, you can add a 5th .folder element in each .jaf-row and set the .folder width to 20%.
Hi Thomas,
Thanks for your sharing. Got it to work with 5th album. One more issue, if the last row has only one album, the folderContent div will get messed up. Any clue ?
Great code you came up !!
Kindest Regards.
To add on to my previous message/finding. For a layout that with last row, with only ONE album, I tried with “fist”:true, “last”:true and without “last” or first, the folderContent div just not in good shape. .. Any clue to make this perfect ?
Thanks again.
Hey Thomas,
It looks really, but i wonder why it won’t work for me. When i download it from the page with the demo, and open it on my own computer, nothing appears? Only the text at the bottom, where you can download and click about.
Mikkel
To be able to load the JSON file, you’ll need to access the page via a server due to security restrictions in Chrome/Safari. Firefox will still work locally for now.
Oh i see.
Thanks for the reply, and nice job doing it.
Hey Thomas,
This thing is amazing, i like it so much.
I am trying to open a pop up or dialog box on click of list of songs but i am unable to get the <a> element to fire the click event.
here is my code to get the click event but its not working
$('.secondaryColor li a.primaryColor').on('click',function(){ alert("link is clicked"); });can you please help me out of this. I will be very thankful to you.
Hey Nishank,
Make sure you have this inside the ajax callback, otherwise the links won’t exist yet when it’s called. Another approach is to set the container to delegate, like so:
$(".app-folders-container").on("click", "a", function() { alert("link is clicked"); });Very nice Post Thomas.. Very nice and inspiring.
Ok, I decided to try color-thief on a page I am working on..
the portfolio section uses an effect from http://www.jqueryrain.com/?Ztp9hLup, that looks similar to yours..
Now problem is I got everything working, except the color-thief action.
I’ve tried out every possible application of the effect, but it still wouldn’t work.
I’d really appreciate your help as I’m very new to javascript.
This link; http://redcrosscds.site11.com/ is a section of the page i’m working on. (yea, free hosting.) :)
..the javascript code is in the file “ctrl-s.js” included in the page
..pls guys, still awaiting a reply from someone
Thank for this, I have used yours in my music downloading website. Your iTunes expanding album effects is very impressive and unique: cannot found anywhere on web. Colorthief and Primary-Secondary colour are my favourite tricks. Thank again.
PS: My site will not show the correct font because I have used my country native language “Burmese”. It will not shown in unicode perfectly.
I forgot to mention my website in message. http://burmesemusica.com
I’ve just come across this, it’s great. I am trying to achieve something similar but it has to be fully responsive in that it needs to show five albums per row on desktop, three on a tablet and one on mobile. I can’t work out how I can make that happen, as it would need to change the markup. Any ideas?
Hi,
Nice work and congratulate for this!
Is it possible to use this plugin with audio player on a wordpress based website?
It would be fantastic help for me!
thanks,
Art
Hi folks, I am trying to launch colorbox or lighbox once the tracklist is clicked insted of launching a new browser, but at no avail. Any advice or assistance ? Or how about just an Alert box so that I can take on from there ?
Thanks in advance.
Hi Thomas,
1st very nice work. But I have some questions.
#1.) it is possible to make more albums in a row. I tried to make 6 or more but my javascript is not so perfect to solve this.
#2.) Also some Albums have 2 or more CD’s. It is possible to change the code so in JSON that scan more than one tracklist to set it under CD 01/02, CD 02/02 ?
#3.) and at last it is also possible to create links of all the tracks in tracklist, and not only one respectivley?
Sorry for my bad english, I hope you understood me.
Thanks for help and keep up your good work.
P.S. All other who can help me also, please feel free to show me the right direction ;)
Hi Thomas,
thanks. Need not help. Learned a little bit from your script and documentation from “mustache.js” and “jquery.app-folders.js” and solved:
#1.) Now: I have 6 folder in the row! :)
#2.) Now: I can make multiple CD’s tracklists (not only 2!) :)
#3.) Now: I have multiple Url’s for each Track. :)
Only some css Styles must be correct now. But this is not a big Problem.
I needed this because, I write a program for windows system who takes my complete iTunes Library and create automaticaly the complete Homepage to navigate it offline.
Things to do:
#1.) I must implement the playerroutine to play thru the created homepage so it is possible to play tracks (nicely) without iTunes.
#2.) A little bit CSS Styles for additional Trackinfo’s (like playtime etc.)
Thanks for your 1st work. Now it is possible for me to create the rest.
With best Regards
Hi Thomas,
Tbh I actually have not much interest nor any knowledge about web designing. I just stumbled upon this page because I liked this SFX that was present in the previous iTunes versions (sadly, they’re gone).
What is the downloadable file for, may I ask?
Hi Minh, it’s to replicate the effect on your own website. Sadly there’s no way to bring it back to iTunes.
The image are not external.
It would be interesting to see if it work with external image and make a script with the itunes api.