
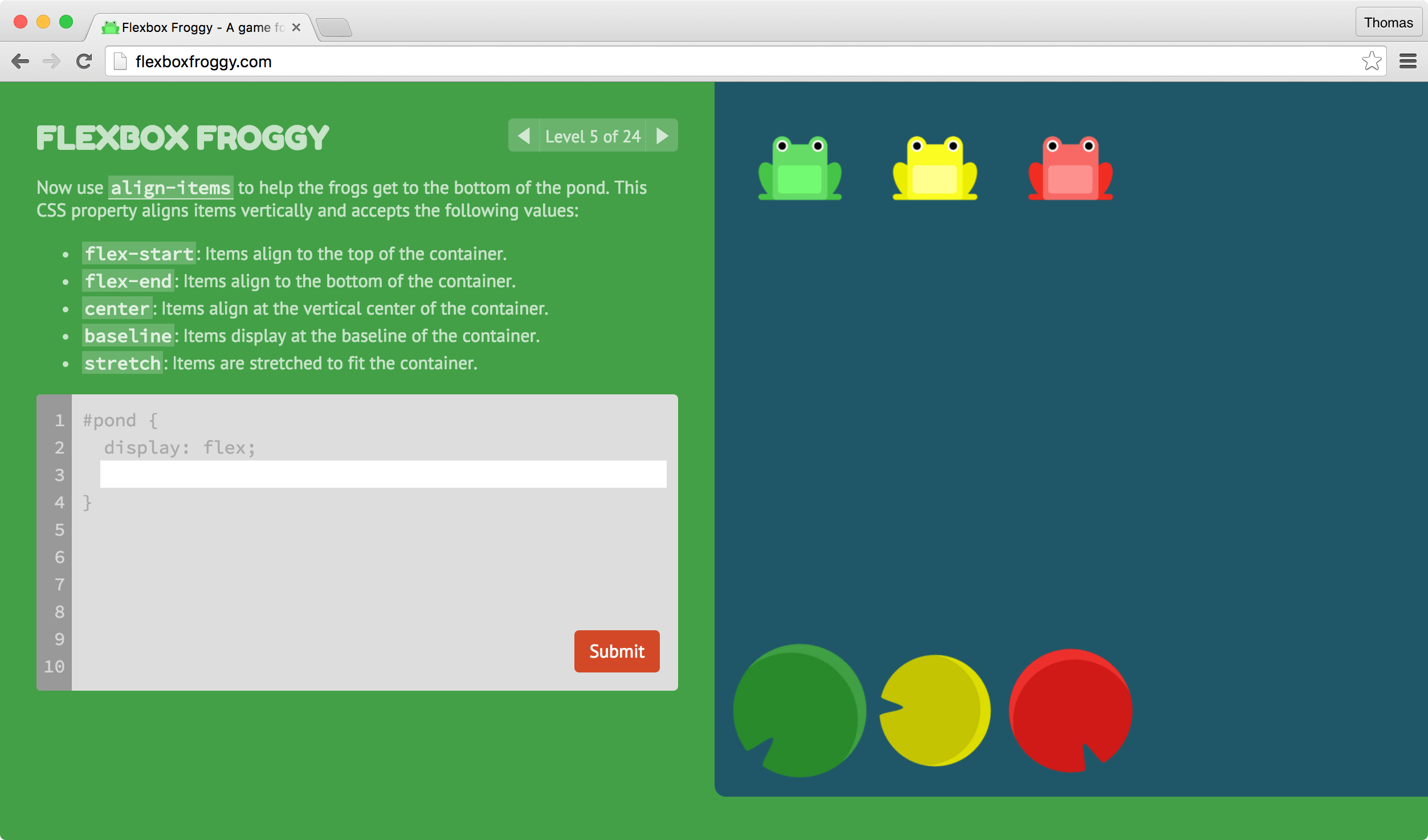
I’ve created a game for learning CSS flexbox called Flexbox Froggy. The goal of the game is to help the frogs get to their lilypads by writing CSS code. See if you can beat all the levels!
Flexbox Froggy takes inspiration from the classic arcade game Frogger, and web literacy games like the brilliant CSS Diner and Erase All Kittens, where you learn about CSS selectors and HTML markup respectively.
I chose CSS flexbox in part because its layout properties make for good gameplay mechanics. The game levels are similar to the “positioning zombies” activity that featured in my work with Mozilla Thimble tutorials, but using the powerful new flexbox model instead of absolute positioning.
Flexbox is also a good topic because beginners can learn this improved way of positioning right out of the gate, while many experienced web developers who aren’t familiar with it yet can finally get on with it. It’s something I myself have been meaning to learn for awhile now. There are topnotch tutorials out there for this purpose like those by CSS Tricks, Codrops, and Scotch.io, but few interactive learning experiences.
If you spot any bugs or have ideas for new levels, please open an issue on GitHub.


This is really cool! I teach HTML and CSS to kids through community education classes (abamath.com) and we are definitely going to start using this! Great work!
This is great! Found the game on reddit – it helps a lot!
It would be nice to update the view as soon as one line is entered (instead of having to hit submit).
Thanks for making this, it’s awesome!
This is wonderful! Thank you for making this, Thomas.
This is really awesome, I know a lot of people just starting out who’d love this. Hope to see more added in the future in the same style.
Awesome! Very helpful tool for learning.
Thanks for this game! I’ve been learning a lot with the frogs :)
You have done a great job! thanks, it really helped me
This is great fun! But, is there any way to peak, or get a hint? I’m stuck on level 15…
Wonderful work!!
Thanks! For level 15, we’re using the order property, which takes an integer and has a default value of 0. So here’s a hint:
order can take both positive and negative values.
Do you have any plans to do sortof a spaced-repetition thing with this where a user can sign up to be emailed when they should repeat the game and that link includes a code that you can use to track peoples’ progress as they get faster at the game?
Interesting idea! All I’m tracking for Flexbox Froggy is each level’s success rate and incorrect answers submitted. I’m hoping to do some analysis eventually to identify common misconceptions.
The spaced-repetition thing kinda relates to another project I’m involved in, where we’re measuring the ability of beginners to parse hierarchical code (HTML, JSON, Lisp, etc.) using instruments we’ve developed like Nester.
Something we’re interested in with this is how much better they get over time, say if they’re taking their first coding class, and how much of that transfers to new languages. Spaced repetition with emails could be one way to do this.
This is the one resource which really made flexbox finally drop into place for me!
Hi,
Can anyone help with final question please:
flex-flow: wrap-reverse;
flex-direction: column-reverse;
justify-content: center;
I’m struggling to get the yellow frogs across to the left?
More luck than judgement…
flex-flow: wrap-reverse column-reverse;
justify-content: center;
align-content: space-between;
Thank you I was going insane with this last level!
Thanks for the help, got stuck in the final level ???????? (froggy game)
Thanks for this! It was fun to work through. I found myself intentionally putting in wrong answers to see what they would do. I think this could be improved by automatically updating the CSS without having to press submit. For example, you could debounce the input. While sometimes the “right” answer might be obvious, it’s also beneficial to try the other choices and learn what those do, too. -Richard
Excellent approach and really well executed. Good on you.
Great job! Loved it! But also, like other people here in the comments, i think it will be even better if, eventually, is possible playing around with the other elements. Really great work, anyway!
This was fun & I feel like I learned a little bit! I just wish there were more levels that went into selecting individual frogs! I wanted to do more!
Really cool I wish there were more coding games like this. One thing though I am stuck on the last one, it says to use all of them but how do I use the rules that are for specific frogs like order, align-item, align-self, etc. I tried applying a CSS rule like .yellow{order:-1;} but that doesn’t work.
For the last level, you don’t have to use *all* of the properties, 4 of them will get the job done!
This is awesome. You are awesome. Thank you <3
TPark: Wonderful learning tool. fyi: on panel 11, you’ve added “align-items” in the instructions, where I believe you meant to put “Justify-content.” “Align-items” hasn’t been introduced at panel 11.
Thanks. Both properties are introduced at that point (justify-content in level 1, align-items in level 5), so it should be ok.
Great work. Easy to learn and fun to use.
This is great, thanks so much! I found the last one a bit tough but finally got it.
I will be coming back to this site again.
Great job, Thomas! Cool thing!
That was awesome! Really teached me a lot and it was fun. Thanks :)
That’s awesome work! I’ve just finished all 24 stages. Thanks :D
Yeah. That’s amazing. And for the final stage only 3 lines are necessary :D
This is simply awesome! I wish we had this 3 years ago in our class! I hope you’re planning on doing other tutorials based on this concept!
This is awesome. Thanks.
Love the game.
I finished it and want to play it again but all the input have my answer saved. There is a clear button or equivalent missing.
Thanks. If you click the “Level x of y” button, there is a link to reset your levels.
awesome!
So cute and useful! Thanks for making this!
This is brilliant, Thomas! I’m using it in my web design class next semester. So glad that flexbox is finally ready for prime time!
Thomas;
Thumbs up to you brother. You are awesome and we need more like you to help people like me.
Excellent game!
Great game! The ‘wrap-reverse’ got me! Never used that before.
This was AWESOME! My 7 yr old loved it. We would love to see MORE
Damn brilliant and a lot of fun. Excellent educational tool. Kudos.
This is fantastic, many thanks. Really great way to learn what can be a daunting idea. Managed to crack Level 24 eventually!
What a great way to learn flex!
Thank you.
This was so fun and quirky! As someone who has had her share of struggles with CSS, I absolutely loved this. Really made learning Flexbox a fun game instead of a chore. Great idea!
Such a great tool. Really helped me to get my head around the concept of flex box. Also really like the live time changes (as soon as you type a new line of code it shows you how it would render straight away so you can play with trial and error until you fully understand it.) Thanks so much.
It is really cool, 真棒!!
This was a fun and brilliant introduction to flexbox! Thanks for making it!
Wow! Really an amazing tutorial for Flexbox beginners. Thanks so much for this!
This was awesome, I love it and even my 3 year old got into it.. He would yell “no mommy green frog, goes on the green flower” lol
Thanks a lot, really helpful))
Awesome! Please also add levels that cover properties like flex-grow etc…
Mate you are a star. You have helped me learn flexboxs easily with your awesome tutorial!!
Thanks
very fun and interesting way of learning flex..cheers mate..keep up the good work..
hmm, could anyone answer me why when I write in 17 lv “order: (and here a RANDOM number) yellow frogs are going on 4th and 5th place? :( I don’t get it.
By default, elements have an order value of 0. So setting to a random positive integer will cause it to go to the end. You can also set it to a negative number to move it ahead of the order: 0 items.
This is a fun way to learn. So a big thanks! However it has similar limitations as that of a structured learning environment where trial and error approach of learning is not reflected. Perhaps consider allowing all possible answer combinations on each level so that the user can see how the end result changes. You can still highlight all wrong answers using red squiggly underlines to distinguish from the right answer.
Really enjoyed this. I’m just getting into front end development and found this the best tool yet for understanding the properties of flexbox.
I managed to get through all 24 levels which surprised me. 24 was tricky getting the yellow frogs onto their pads but then I remember justify-content! (Y)
Simply awesome! great work, I managed to get through all 24 levels and really makes flexbox so much fun, had done it with my prof in my css learning class :) So glad she made us play this game! keep up the good work.
Thomas,
nice one…
Nice Job!
Thanks!
Awesome. Thanks a lot. There is also a version for React Native: https://github.com/browniefed/flexboxfroggy
Pingback: Flexbox Froggy Hindi Translation — Shubham Pandey
Nice!
Thanks for your awesome game for learning! There is also a version with No Hints for more challenge: http://christianrubiales.com/flexboxfroggy-no-hints/
A great learning tool – thank you.
Thank you!! Awesome tool!
Just a small suggestion, it would be nice if the reset button was more visible.
I went crAzy looking for it, now i know! :D
What can be more tutorial than a game? Honestly that was terrible and tedious for me to learn css properties of flexbox from plain text. When I encountered this game all things connected to flexbox were set proper in my mind! Thanks a lot!!!
Thanks for the amazing game you have provided for those who want to achieve the mastery of flex-box concept!