It’s a great time to learn to code.
It seems as long as there’s been the web, there’s been text tutorials on coding. But now we’re seeing the rise of lecture videos (see iTunes U), massive open online courses (see Coursera), and interactive tutorials (see Codecademy). I’ve sampled them all, but what’s hooked me lately is watching pros at work — most recently 37signals designer Ryan Singer as he designs and prototypes a UI.
Aside from the satisfaction of watching a master of his craft, these videos offer learning opportunities that would be edited out in more structured tutorials and polished lectures. Here are a few things I picked up from the screencast, things I wouldn’t have gotten from other sources on the subject.
Taking in the Environment
Many tutorials skip over the tools, provide their own simplified version, or go with the standard and most widely used. And this may well be the right approach for beginners. But for those with a bit more experience, it can be both fascinating and instructive to peer into the environments that developers have shaped to their needs and idiosyncrasies.
- Ryan carries out the screencast on his own machine (or at least his loaner). For prototyping, he uses Rails to take advantage of SCSS and templates, along with the hassle-free dev server Pow.

Tricks of the Trade
While small tricks make good blog fodder, tutorials usually don’t leave room for them. Screencasts bring them to life, set in a greater context.
- Ryan would switch from code editor to Photoshop depending on what he wanted to mockup. On his Mac, he copied the browser window directly to clipboard a la Windows. I was familiar with command-shift-3 to save a screenshot to file and command-shift-4 to save a region, but didn’t know you could skip the file by adding control to each key combo.
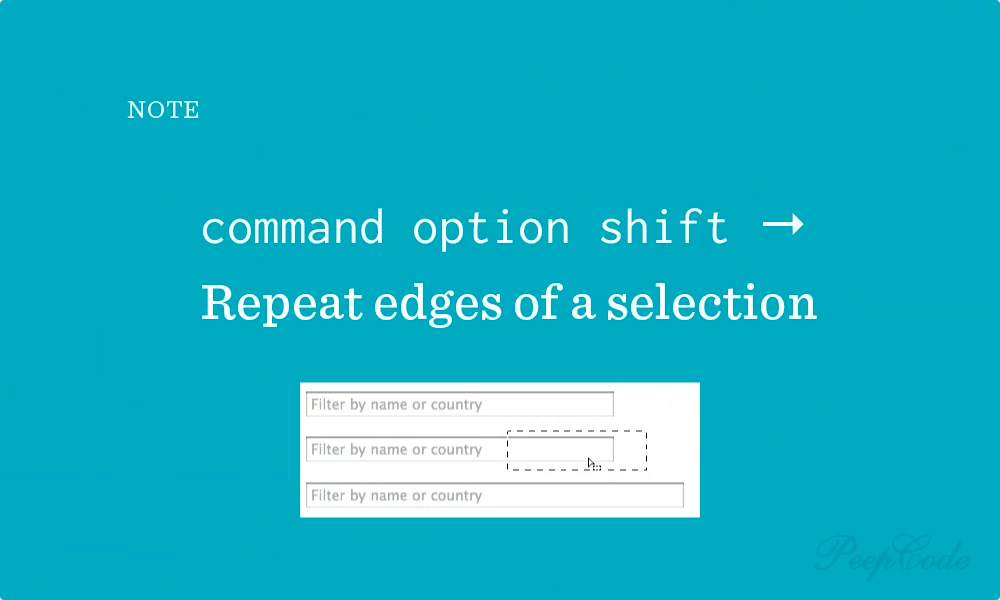
- In Photoshop, he experimented with the width of elements by selecting an edge, holding down command-option-shift, and then arrowing in the direction he wanted the element to expand. Another must-know for designers.

Resolving Issues
Screencasts often center on ill-defined problems that are rife with unanticipated issues. These issues can make for teachable moments in how to troubleshoot and resolve them effectively.
- At one point, Ryan wasn’t happy with where the header was breaking into two lines, but wanted to avoid a break tag if possible. The facilitator mentioned the HTML5 word break opportunity element, which neither Ryan or I were familiar with before.

As an Aside
Given airtime, most pros will inevitably expound on some higher level-issues about the field or community. In measured doses, these asides can be thought-provoking and reveal the bigger picture.
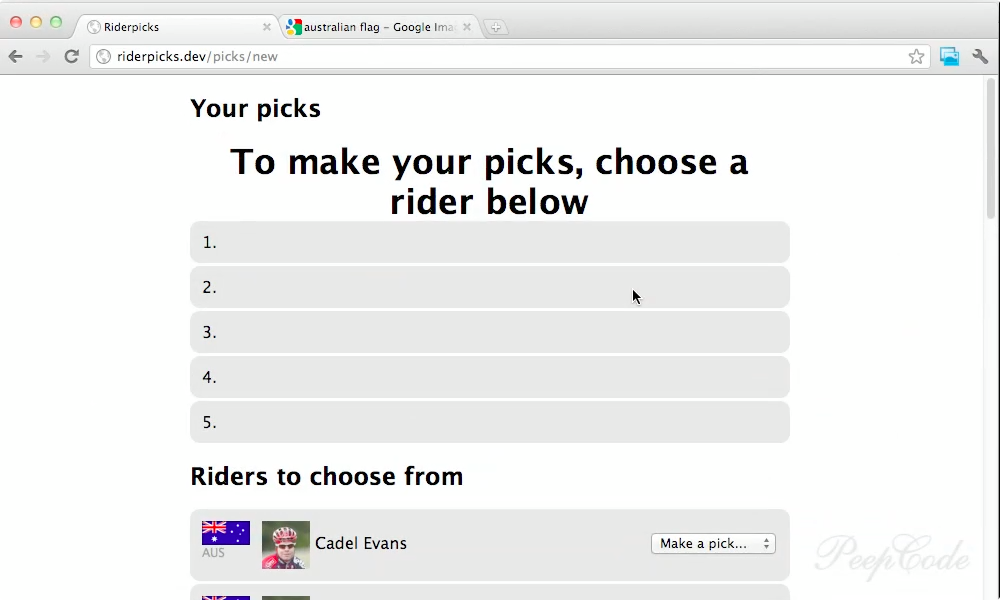
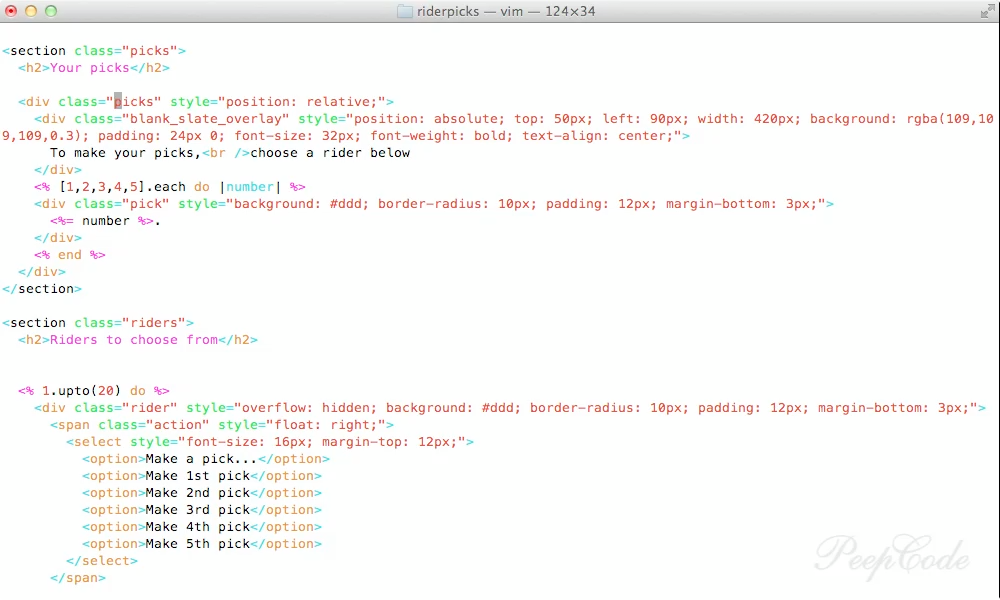
- Ryan discusses patterns for marking up sections like the one below. Do you tightly wrap the section content, or include the section header so the whole section is neatly encapsulated? He proposes a solution that’s sometimes used at 37signals, but explains that a good pattern hasn’t really been established yet.
- A few minutes later, he talks about the semantic baggage that ordered and unordered lists bring compared to divs.

Conclusion
I hope we see more of these videos of designers and developers in action. With so many people relying on online learning and parlaying that into professional work that might also be remote, these videos help recover some of the tacit knowledge that’s been lost in other, more refined resources.
If you haven’t already, check out previews for the rest of PeepCode’s Play by Play series. Minecraft-creator Notch’s marathon livestreams are an epiphany, and Chris Coyier’s redesign of CSS Tricks, which has been successfully funded on Kickstarter, is another one to look forward to.

I parlayed your article into a discussion with my wife–she had used parlay and we were unsure if her use was correct. Thanks for confirming!
Oh, and nice article. I usually hate screencasts because they take too long, but I certainly support them in showing the flow of something.
You got me to look up “parlay” in the dictionary, which made me realize that “parley” is a completely different word.
This is a reply to TP’s comment. Not sure how to reply to a reply.
Thanks for the parley tidbit. I had missed that and had wondered why I had the wrong idea about parlay.
Being a fantasy fan, parley had seeped into my consciousness more than parlay had.
A dapper gent has informed me of James Shore’s extensive Let’s Play series, which features TDD in Java. A JavaScript version, funded by Kickstarter of course, is also forthcoming.