Discovery • Ideation • Sketching • Wireframes

Background
As product designer at Codepip, I was responsible for the 0 → 1 design of a new game called Tailwind Trainer. As the name suggests, in this game players learn the syntax and semantics of Tailwind’s many utility classes, and strengthen their knowledge through practice lessons.
Design Brief
The CSS framework Tailwind is one of the most popular ways that CSS is practiced today. Codepip offers an extensive library of coding games that teach CSS, JavaScript, and other web development topics, but a title about Tailwind is lacking. This is an opportunity to fill a gap in Codepip’s offerings.
Research
Research was conducted to identify the most significant pain points of Tailwind for newcomers. The findings suggest that while Tailwind’s tooling makes it easy to integrate within a project and the utility-class approach simplifies applying styles to a component, one of the downsides of the developer experience is the need to remember hundreds of Tailwind-specific class names.
This includes static class names like text-sm and bg-fuschia-500, variants that indicates different states like hover:decoration-solid and md:w-32, and syntax for interpolating custom values like font-[Open_Sans]. Some of these Tailwind class names relate closely to their CSS property counterparts and are easy to remember. But others are more difficult to recall and require practice.
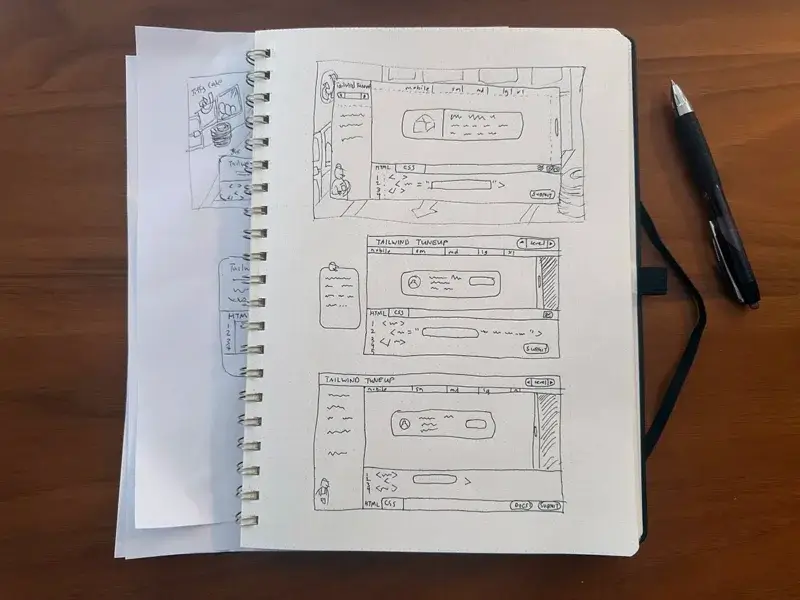
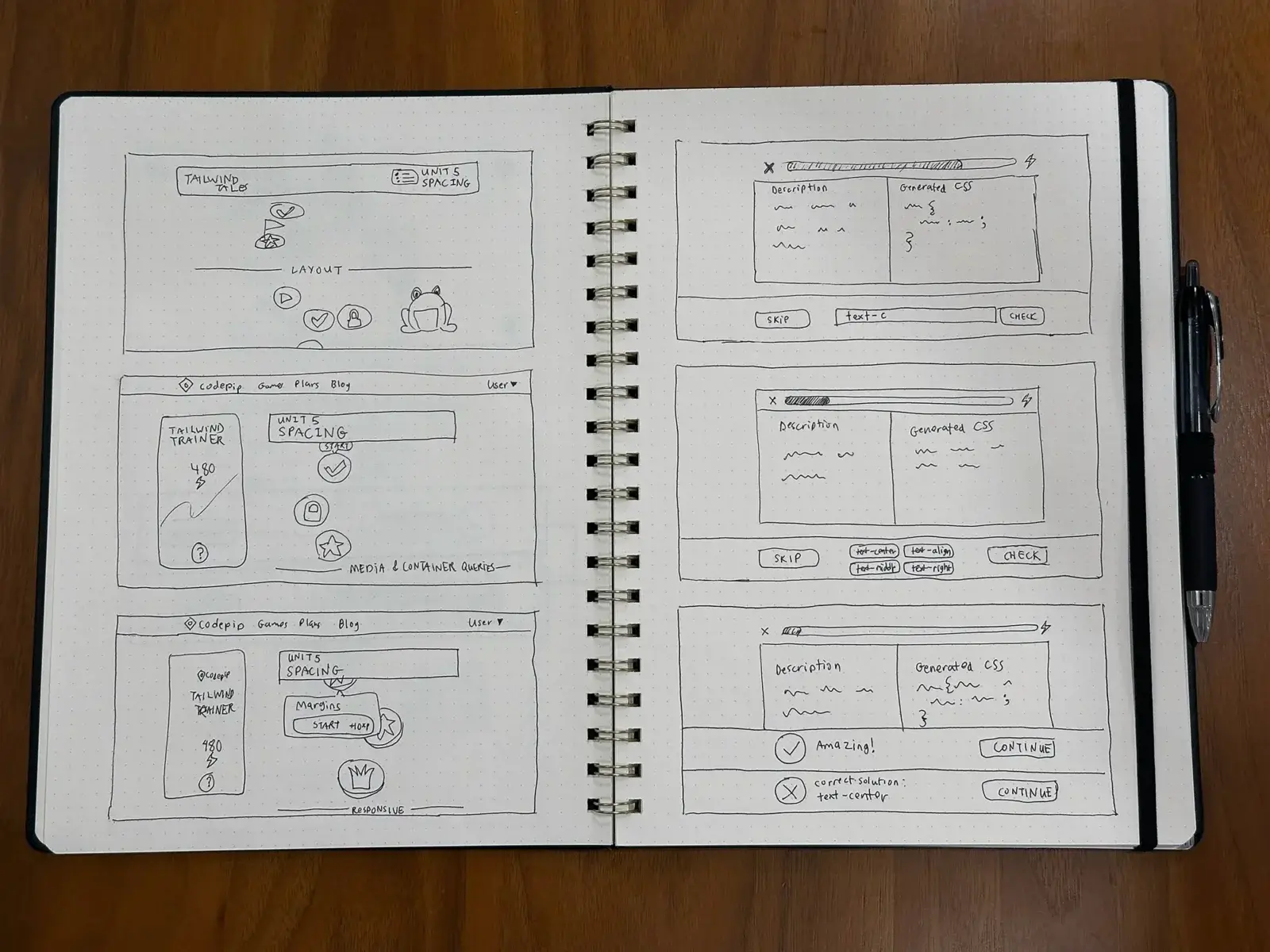
Wireframes
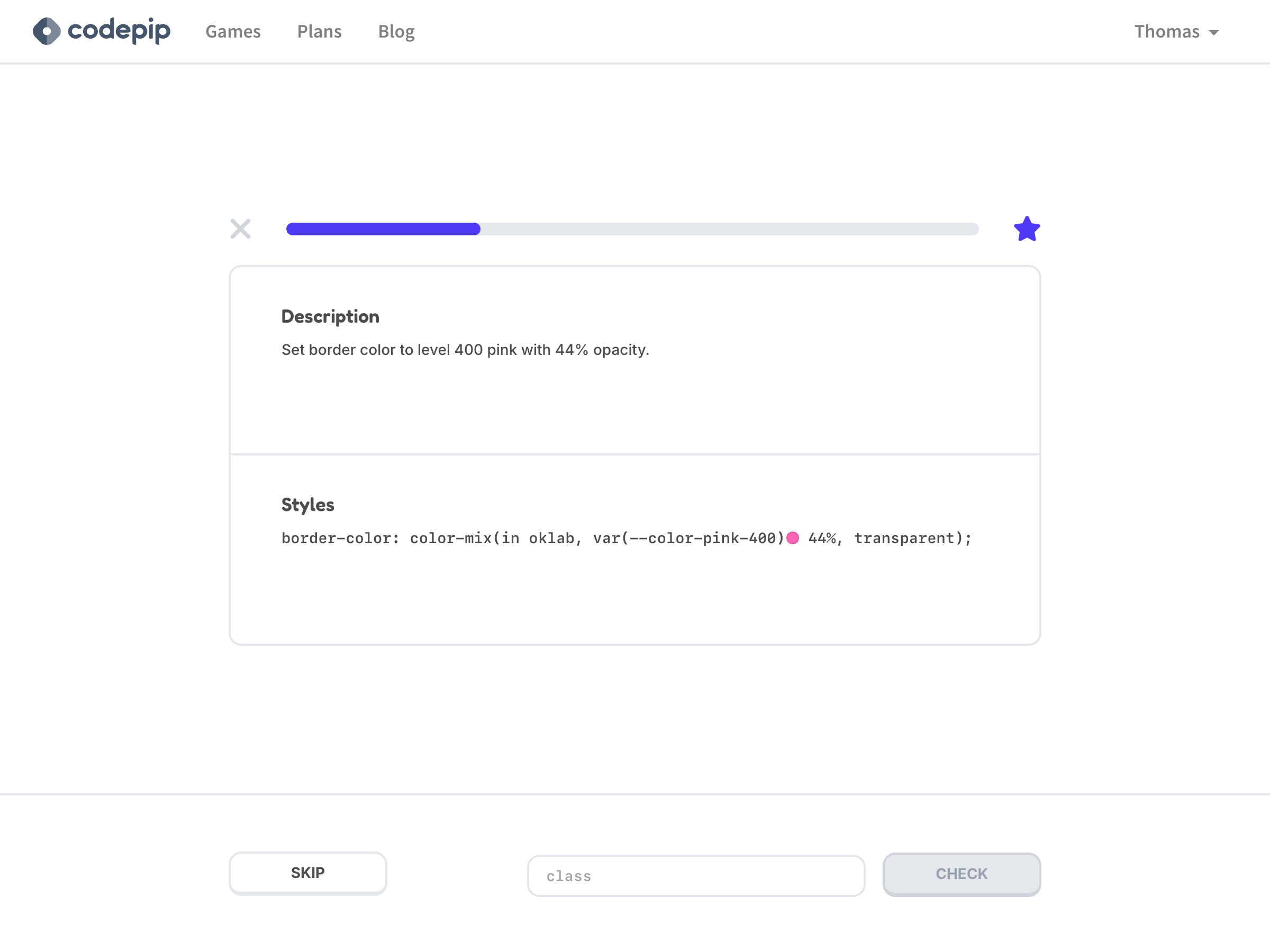
Low-fidelity wireframes were made by sketching with pen and paper. This step explored potential features of the game and possible layouts. The major features identified were an overview mode where users can navigate different levels grouped by unit, and lesson mode where Tailwind classes are described in terms of function and generated CSS code, and the player must input the correct class name.
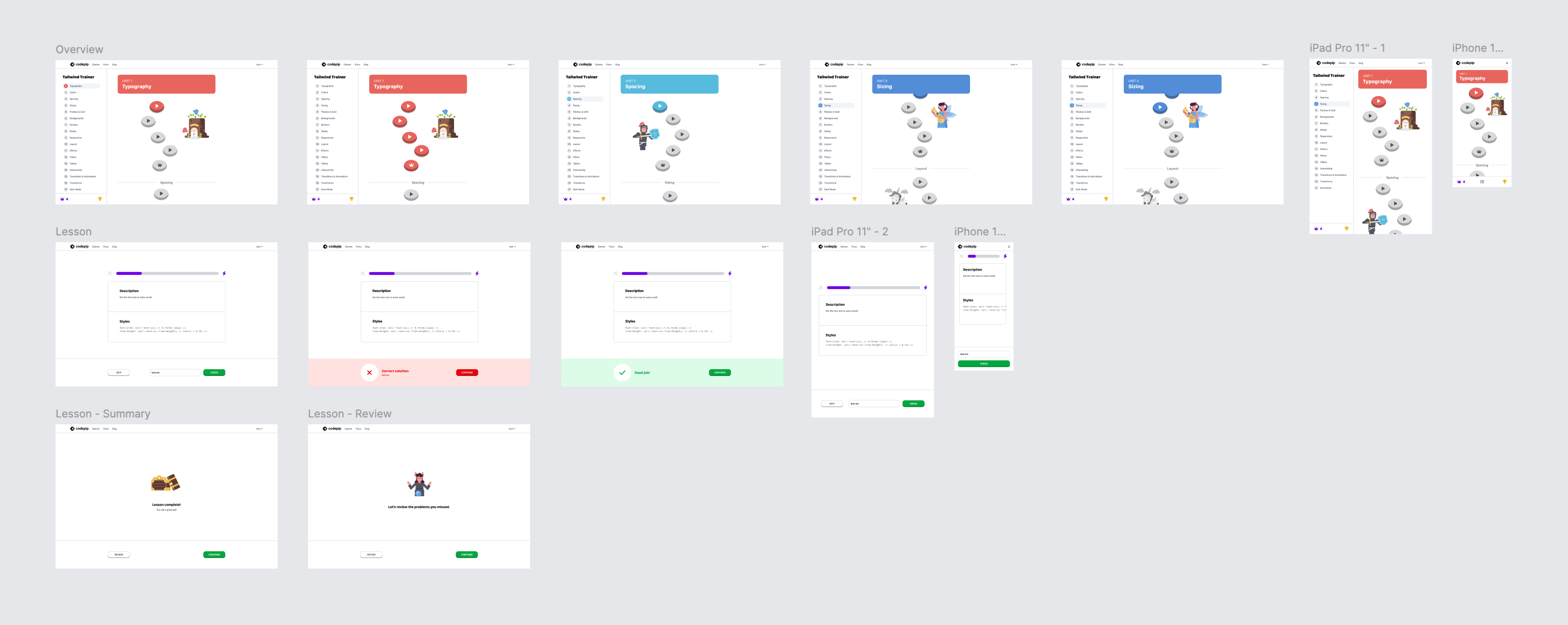
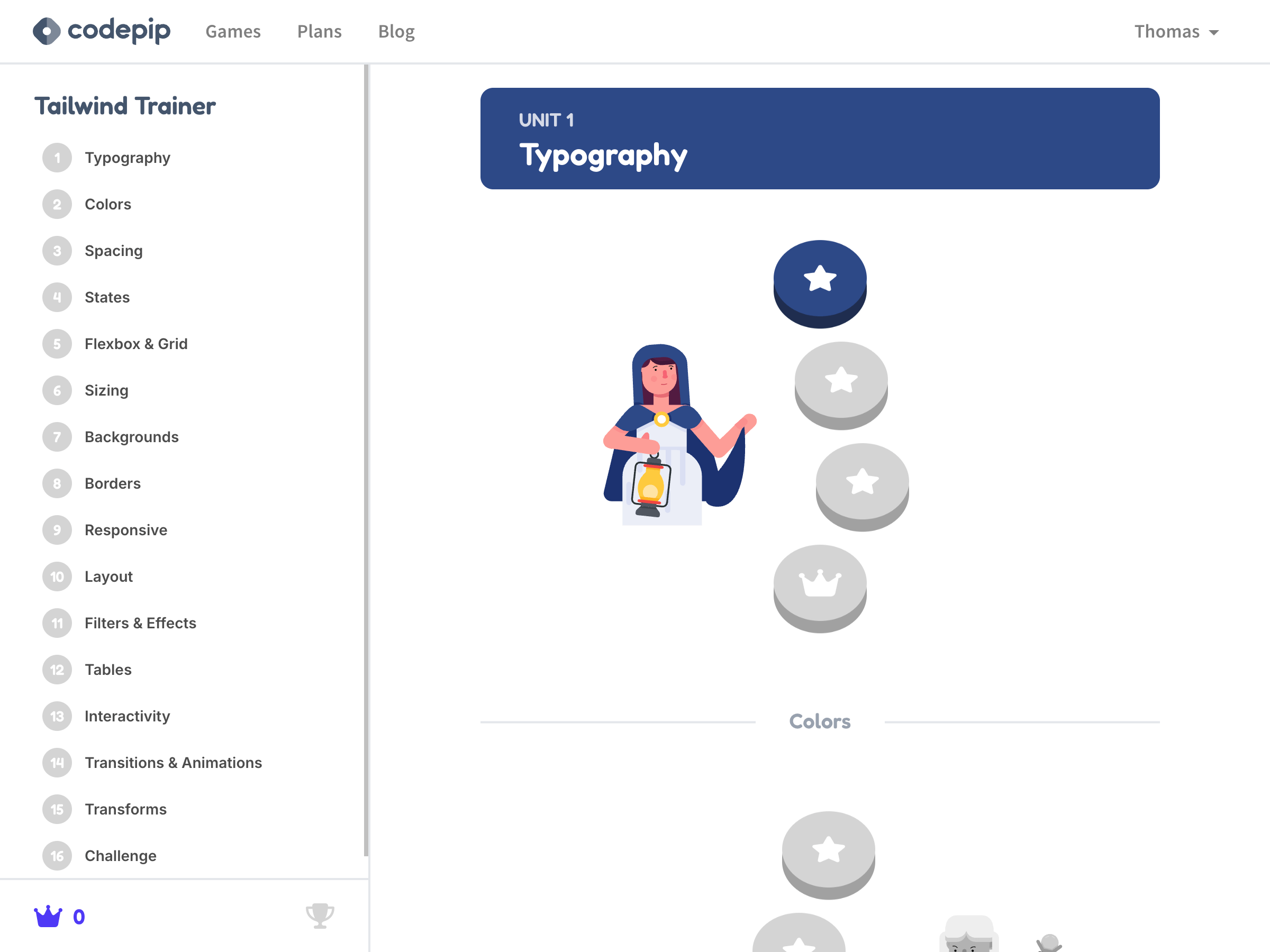
Figma was used to create high-fidelity wireframes based on these sketches. Variables and components were used to maintain a consistent design system. Responsive design accounted for usage on tablet and mobile.
By iterating through the low and high-fidelity wireframes, mechanics were further crystallized. For example, when a player skips a problem or makes an error, the correct answer is revealed. The missed problem is repeated at the end of the lesson for reinforcement. Overall progress is measured by completing levels, culminating with the final level of each unit that synthesizes everything introduced up to that point. Achievements are earned by unlocking these final unit levels.
Despite the quiz-like nature of the game, efforts were taken to make the user experience as approachable and engaging as possible. The interface is minimal, a vivid color palette and rounded shapes are adopted, and Lottie animations provide a more playful atmosphere.


Tailwind Trainer was released March 2025. The design has since been refined through multiple rounds iterations guided by play-testing and feedback.