
Right now we’re blessed with many, well, awesome icon fonts that continue to grow with every release, like Font Awesome, Glyphicons, and Ionicons. And game-changers like Iconic might be just around the bend. But searching through this abundance of icons one by one often leads me to tedium and eye strain.
Sure, I can use the browser’s find function or the in-page search filter to search a library. But unless I match the class name exactly, it won’t be found. This is a problem I’ve talked about before, and one that Font Awesome takes some steps to address by aliasing icon names. But then I compare multiple libraries, deliberating on which to use based on coverage and design, and this problem multiplies.

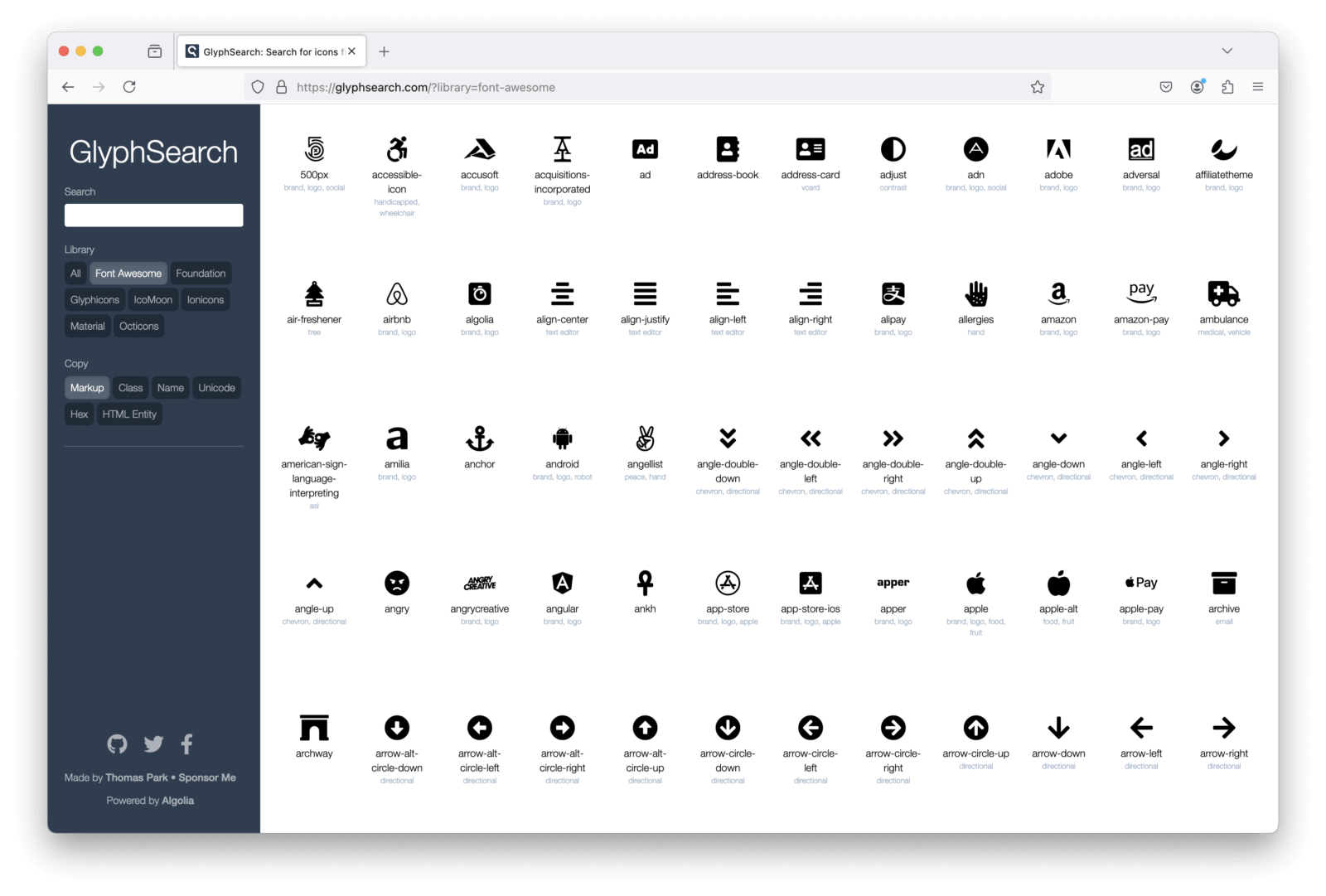
To scratch this itch of mine, this past weekend I created GlyphSearch.

It allows you to search Font Awesome, Glyphicons, and Ionicons simultaneously, and icons have been tagged with additional terms, meaning for example that all three of the icons above should be found regardless of whether you query for “tachometer”, “dashboard”, or “speedometer”. You can also click an icon to quickly copy the class name to your clipboard.
GlyphSearch is about as minimal a tool as I could make for this, but it gets the job done for me, and hopefully you agree. I was tempted to add settings like font size and color but resisted; if there’s any demand, let me know.
Notes
Besides the icon font libraries themselves, I use Algolia for search and Flatly for styles. The project is hosted on GitHub.

I made something incredibly similar for Font Awesome http://codepen.io/geoffyuen/pen/IAJBy – however I never got around to finishing it. Yours is so much better though. Kudos!
Great minds think alike. :-)
A pull request is actually in the works that’ll make GlyphSearch even more similar to your pen by displaying tags beneath the icon.
It’s *so* much work making up those tags isn’t it? I couldn’t even finish making them for one set of fonts let alone three.
For sure, I want to add IcoMoon, but holding out hope that someone volunteers a pull request.
Hey Thomas,
So one thing we did with Ionicons was add aliases as possible search terms. Do an inspect element on some of the icons and you’ll see a data-tags=”” which offers alternative terms. You did a better job with it, but it was one of those things we found annoying from other packs that we wanted to fix.
Nice work again!
Hey Max — ah very nice, might borrow those tags. Definitely the .ionic ones!
I’m not sure if you still check this space, but is there a way you know of to use this handy site with Illustrator? For instance, when I copy something I can’t paste it anywhere to be used.
Pointers?
For now only the CSS classes are copied, but there are plans to support them as Unicode characters.
I really like your tool! It is funny though, I created a similar interface only with a different purpose; being able to prepare and screenshot those beautiful icons to use them in a mockup: http://copypastedesign.com/
Hello. Please, add tag “pin” to thumb-tack :)
Thanks for the suggestion, I’ve updated pin/thumbtack.