

Way back when, vertically centering an element was a tall task. Setting consistent gaps between elements took some thinking and several lines of code. Then came flexbox and grid. Both were new and, at the time, magical features of CSS. Those were the times in which I released Flexbox Froggy and Grid Garden.
Well now we have a new CSS layout module on the horizon: anchor positioning.
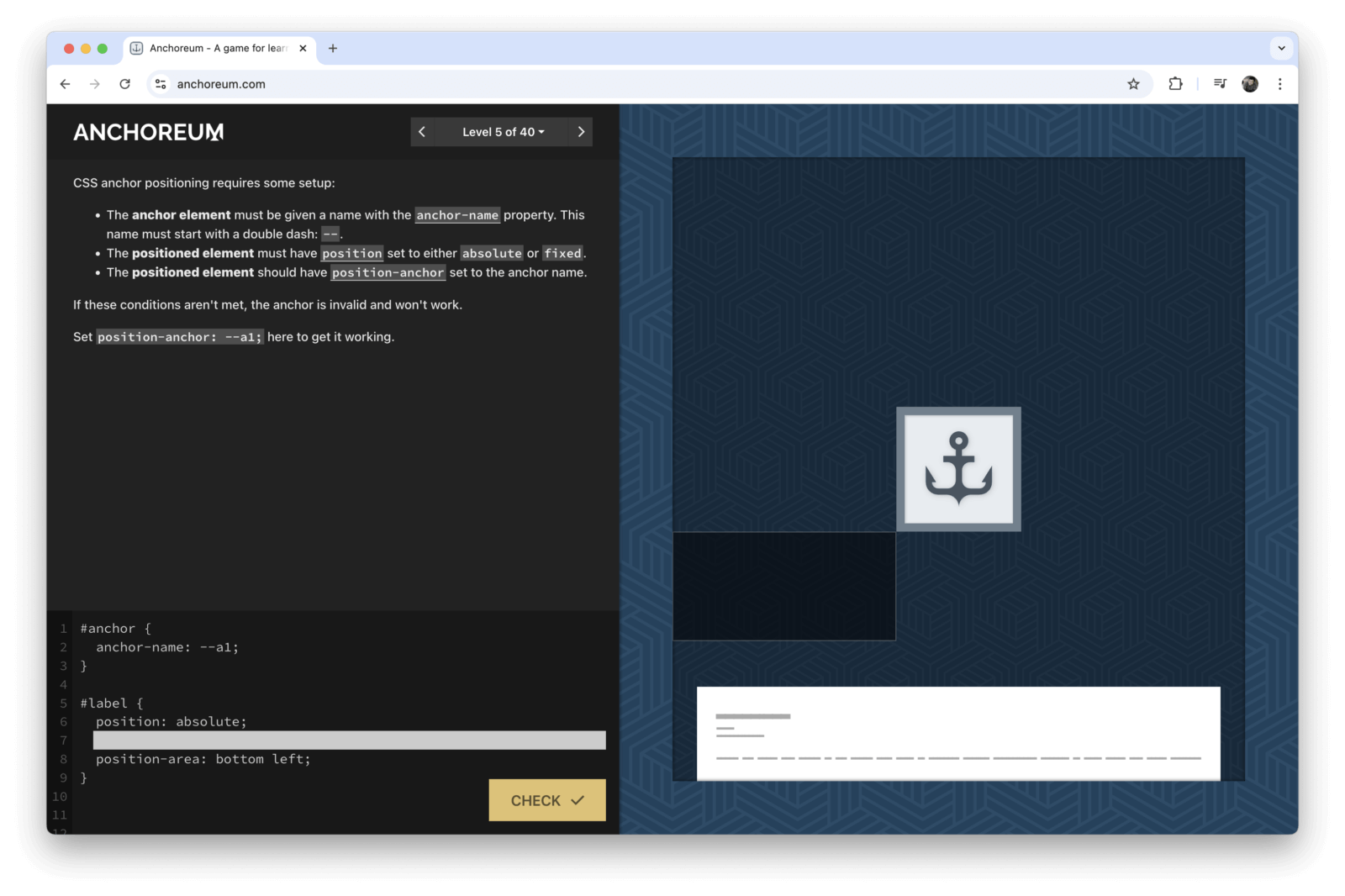
And with it comes the release of my new coding game, Anchoreum! Play it for free today.
Like its predecessors, Anchoreum is free to play with no registration required at anchoreum.com. Take a quick dive or refresher whenever you feel motivated.
You can also play Anchoreum for free on Codepip. This is my platform of 19 coding games that touch on topics like CSS selectors, JavaScript array methods, regular expressions, and SQL. Register a free account there to save your progress and get access to 10 bonus levels.
In Anchoreum, you use CSS anchor positioning to help a museum set up its new exhibit by affixing labels to each anchor display. It’s inspired in part by this nifty anchor tool from Una Kravets.
To get a taste of the game, here’s the video trailer.
What Exactly is Anchor Positioning?
The best way to answer to this is to play Anchoreum. But in a nutshell, CSS anchor positioning is a new layout module that let’s you position and size one element relative to another. There are also options to set fallback behaviors when the element is scrolled off the page. You can tether one element to another, useful for building components like tooltips, dialogs, and dropdown menus.
It introduces new CSS properties like position-area, position-anchor, anchor-name, position-visibility, and position-try, functions like anchor() and anchor-size(), and the anchor-center value. Take a deep dive on MDN.
How’s Support?
Anchoreum can be played on Google Chrome or Microsoft edge as of today, and on other browsers as they implement CSS anchor thanks to feature detection.
CSS anchor is a bleeding-edge feature. Support is far from 100% — at the time of this writing, it sits at 49%. And as far as I can tell, no suitable polyfill exists. Here’s hoping Firefox and Safari get on board soon.

Have been playing this game since 2024 and found it very useful, I mastered the positioning on CSS.