Although I spilled the beans in an interview yesterday, I wanted to formally announce a personal project called Bootswatch. It’s a collection of themed swatches that you can download for free and drop into your Bootstrap site. You can check it out at bootswatch.com.
What’s Bootstrap Again?
Bootstrap is a popular web framework made by some talented people at Twitter. It allows even the most time-constrained and design-impaired to create nice-looking sites.
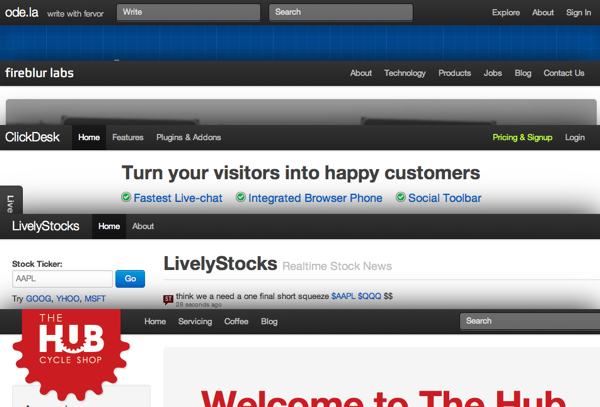
As more and more sites adopt Bootstrap though, a growing issue is the uniformity between them. You might already recognize the signature black bar and blue buttons. Here are a few examples, taken from Built with Bootstrap.

My goal with Bootswatch is to enable developers using Bootstrap to try on a new look, without investing much time or energy. The best thing about it is that it doesn’t significantly alter your code or your workflow.
So how do I use Bootswatch?
First, head over to Bootswatch and pick a swatch. Download the bootswatch.min.css file associated with it.
In Bootstrap’s CSS directory, you’ll find a stylesheet in full (bootstrap.css) and minified (bootstrap.min.css) forms. Rename them or move them to a safe place. Then drop in the new CSS file and check that your HTML points to it. If you ever change your mind, simply drop in another swatch or switch back to the original.
What if I want to extend Bootswatch?
Bootswatch is an open source project, and you’re welcome to modify the swatches further or create your own. If you’re interested, fork or follow the GitHub repository.
Each raw swatch consists of two LESS files. One is variables.less, which is included by default in Bootstrap and allows you to customize these settings. The other is a new file called bootswatch.less that introduces more extensive changes.
First, add these two files to Bootstrap’s own LESS files. You’ll be overwriting the default variables.less.
Next, open up bootstrap.less and just before the line “Utility classes” at the end, add @import "bootswatch.less";. This command includes bootswatch.less when compiling the LESS files to CSS, and placing it near the end overrides earlier styles with the same CSS selector specificity.
Now you can start customizing variables.less and bootswatch.less. You are also free to modify the other LESS files, which in some cases will be easier, but your swatch may become brittle to future changes in Bootstrap itself. When you’re ready to test your code, compile to CSS and enjoy!
Update
Check out my article on Smashing Magazine about Customizing Bootstrap.

Amazing, congrats!
That’s really amazing project. More themes and this will grow really big, in my opinion.
Great job. I will definitely use this in future projects.
This is so awesome I am already using it for one of my projects!
As I said on Hacker News, thanks for this. Swatches look great!
Would it be possible to distribute this simply as a CSS override instead of something that requires changing the Bootstrap distro files?
So your bootswatch.min.css file would get included after the regular Bootstrap CSS and simply override the existing styles.
Hi Seb, you should be able to use the current swatches this way. Name them something else and just make sure to reference them after the standard Bootstrap CSS.
The swatches look really, really nice. Makes me want to build something new!
Dis ist fantasich !
Brilliant work! Thanks for contributing to the bootstrap ecosystem. :)
Also, you should add a link from bootswatch.com to your github repo. :)
This is amazing. Thanks so much for your hard work!
Brilliant… Perfect timing when I am struggling with the colors…
Nice!
Hi Thomas, excellent work. I just had a question about simplifying the customization to avoid having to touch any of the actual bootstrap distro files. Could you just have a file called something like custom.less that contained (and apologies for the formatting; I couldn’t figure out how to escape the (at) character in disqus):
(at)import bootstrap.less(at)import variables_new.less # custom variables(at)import bootswatch.less(at)import utilities.lessand then compile from the directory containing bootswatch.less and variables_new.less as:lessc –compress –include-path= ./custom.less > bootstrap.min.cssYou would then be depending on the sequential importing overriding the necessary variables, and could then update bootstrap with a pull from github without worrying about merging the customization.
Hi Joshua, thanks for the tip. I like your method much better and will be using it for future versions.
Hi, I hope the preview page can use javascript instead of new page to switch themes. It will much more convenience.
nice. i doing a web application using .bootstrap. if in future can i contact if the customer want customize color into their system ? don’t hope much. but to me is very important color.
is it just me? I am getting all sorts of error when trying to compile after copying your variables.less and bootswatch.less. for example, i am trying to use the Cerulean theme and the variables.less is missing variables like @monofontfamily and @inputborderradius etc and bootstrap.less cannot compile… (and yes I did include the import bootswatch.less line into the bootstrap.less just before the utilities class line)
You don’t have to mess with LESS to use a theme. You can just replace bootstrap.css with http://bootswatch.com/cerulean/bootstrap.min.css.
If you want to customize, check out the swatchmaker directory on GitHub: https://github.com/thomaspark/bootswatch/
I also spent a lot of time diagnosing compile errors before finding this page. Having read your reply to EH, I must say that making the call http://bootswatch.com/spacelab/bootstrap.min.css simply doesn’t deliver all the styles found on the theme. “.subnav” for instance, is completely lacking in bootstrap.min.css.
.subnav was never an official component of Bootstrap, but check out this post for how to add it: http://news.bootswatch.com/post/39188936993/subnavs-in-bootstrap-2
With regards to the LESS setup. You should put the following paragraph somewhere on the bootswatch site. I managed to figure it out, but it wasn’t immediately obvious that I needed to include the booswatch.less file, and where in the main boostrap.less file it should be added:
Next, open up bootstrap.less and just before the line “Utility classes” at the end, add @import “bootswatch.less”;. This command includes bootswatch.less when compiling the LESS files to CSS, and placing it near the end overrides earlier styles with the same CSS selector specificity.
Yup, those are the changes made in the swatchmaker on GitHub (https://github.com/thomaspark/bootswatch/tree/master/swatchmaker), but I do plan to add info about customizing with LESS on the main site.
I love bootswatch! And I love how you are using your own LESS files. Thank you for the easy to follow tutorial on how to integrate your LESS files with the Bootstrap LESS files!
Thank you for your work
Awesome work, dude! I can’t wait for more themes. Congrats!
Just wanted to say thank you for your great work.
Pretty impressive! Thank you very much for your work.
Excellent! I have been using a couple of them already. Well done.
Nice work. Very much helpful for new website creation with awesome features to work with..
But, Everything works perfectly ok under windows but when I copy the whole folder under unix directory and run under apache webserver then all layout getting collapsed or aligned to left and menu buttons looking rectangular shape and other stuffs as well.
I copied all necessary libraries as I did under windows.
Am I doing anything wrong here?
Appreciate anyone’s comment on this.
Regards,
Ravindra Bharathi.
Hey Ravindra, there should be no difference. Maybe something’s being served as the wrong content type, or you’ve got a 404. Post a link and I’ll have a look.
body {
font-family:”Lucida Grande”, Tahoma, Arial, Verdana, sans-serif;
font-size:8pt;
font-style: normal;
color: #000000;
background-color: #ffffff;
}
table { border-collapse: collapse;}
img{border:none;}
td,tr {
font-family: Tahoma, Helvetica, Verdena ; font-size:8pt;
color: #000000;
}
*{padding: 0; margin: 0;}
img {border: none;}
a {border: none; text-decoration:none;}
h1 {font-size:2.5em;}
h2 {font-size:1.5em;}
h3 {font-size:1.0em;}
…………
…………
…………
Hi Thomas
Tried to copy and paste the html but didn’t managed to send.
html lang=en xml:lang=”en” xmlns=”http://www.w3.org/1999/xhtml”
meta http-equiv=Content-Type content=”text/html; charset=windows-1252″
meta http-equiv=”pragma” content=”no-cache”
body
script src=”http://html5shim.googlecode.com/svn/trunk/html5.js”>
Inside body tag rest of bootstrap /bootswatch & js and css.
Hard to troubleshoot this way. If you can link to your live page or put up a demo page, that would be best.
very helpfull thanx tutorial..
Hey Thomas!
You have done a wonderful work!
I love your United and Cerulean themes.
I finally switched to Cerulean, but I don’t know how to add split buttons.
Can you please help me?
Also, one thing I wanted to suggest.
Your work is wonderful, but adding the your themes to bootstrap is difficult for non-coders. Also, I find it difficult to add shortcodes, unless I install a plugin like DW Shortcode Bootstrap to do that .
I hope the future versions would be more user-friendly.
can i customuse with sass?