Today our attention is divided among many apps on many devices, networked and constantly updating. Given this, status badges are used more than ever to help users maintain awareness. They’re used everywhere from operating systems to applications to websites, to varying degrees of success.
What makes a badge well-designed is that it communicate a bit of timely information in a punchy way. This is accomplished through consistency and contrast. Consistency helps users to recognize a badge by sticking with a standard look and position. Contrast helps users to notice a badge by choosing a color and shape that stands out from the content.
Facebook is one example that achieves both consistency and contrast, though they have it relatively easy. Given the monochromatic context, nearly any splash of color will do.
![]()
Apple and Netflix have a tougher job because their badges are applied to wildly varying content. In iOS, Apple overcomes this in two ways. First, they give the badge a drop shadow and border that contrasts with the badge itself, making it stand out whether it’s applied to an icon that’s dark, light, or nearly any combination of colors. Second, Apple offsets the badge to a position that’s outside the bounds of the icon. This alters the icon’s silhouette and, more importantly, creates a separation between metadata and object.

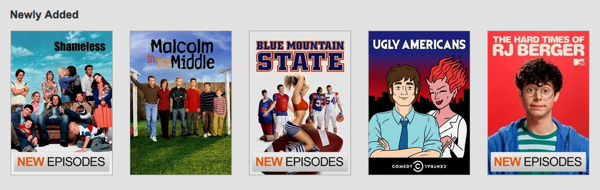
Netflix does neither, and the result is that as you scan through their offerings a screenful at a time, the badges hardly stand out.

A challenge faced by Netflix stems from the semantics of their badges. Instead of communicating a number or simple alert, they need to depict “New Episodes” and perhaps other meanings like “New to Netflix” and “Expiring Soon”, for which there aren’t standard symbols, yet1.
Netflix’s has an amazing track record, designing slick interfaces for over 400 different devices. They can do much better with their badges.
- Other video services like Hulu Plus, iTunes, and Amazon Instant Video don’t even attempt badges like these, though they would do well to. ↩
